相当常见且简单的实现方法:
1、将所有的图片并排。
2、依次平移即可。
HMTL 和 CSS部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图</title>
<style>
ul,
ol {
list-style: none;
padding: 0px;
margin: 0px;
}
#main {
width: 600px;
height: 350px;
margin: 30px auto;
position: relative;
}
#display {
width: 600px;
height: 350px;
overflow: hidden;
position: relative;
-webkit-user-select: none;
}
#display ul {
position: relative;
left: 0;
top: 0px;
width: 3600px;
height: 350px;
transition: left 500ms linear;
}
#list li {
float: left;
width: 600px;
height: 350px;
}
#arrow {
display: none;
}
#arrow span {
position: absolute;
width: 40px;
height: 40px;
line-height: 40px;
left: 5px;
top: 50%;
margin-top: -20px;
background: #000;
cursor: pointer;
text-align: center;
font-weight: bold;
font-family: 黑体, SimHei;
font-size: 30px;
color: #fff;
opacity: 0.4;
border: 1px solid #fff;
-webkit-user-select: none;
}
#arrow span:hover {
opacity: 0.7;
}
#arrow #right {
right: 5px;
left: auto;
}
#index_container {
position: absolute;
width: 210px;
height: 30px;
right: 20px;
bottom: 20px;
}
#index_container .index {
float: left;
width: 30px;
height: 30px;
line-height: 30px;
text-align: center;
opacity: 0.8;
background: #fff;
border: 1px solid #ccc;
margin-left: 10px;
cursor: pointer;
-webkit-user-select: none;
}
#index_container .current {
background: #ec3d3d;
}
</style>
<script>
</script>
</head>
<body>
<div id="main">
<div id="display">
<ul id="list">
<li><img src="images/0.jpg" width="600" height="350"/></li>
<li><img src="images/1.jpg" width="600" height="350"/></li>
<li><img src="images/2.jpg" width="600" height="350"/></li>
<li><img src="images/3.jpg" width="600" height="350"/></li>
<li><img src="images/4.jpg" width="600" height="350"/></li>
</ul>
<ol id="index_container"></ol>
<div id="arrow">
<span id="left" title="前一张"><</span>
<span id="right" title="后一张">></span>
</div>
</div>
</div>
</body>
</html>
<script>部分
window.onload = () => {
let list = document.getElementById('list');
let ol = document.getElementsByTagName('ol')[0];
let display = document.getElementById('display');
let currentIndex = 0;
let autoPlay = () => {
window.autoPlay = true;
window.autoPlayTimer = setInterval(() => move((currentIndex + 1) % 5), 2000);
}
let stopPlay = () => {
if (window.autoPlay) {
window.autoPlay = false;
clearInterval(window.autoPlayTimer);
}
}
//创建索引按钮
for (let i = 0; i < 5; i++) {
let li = document.createElement('li');
li.textContent = String(i + 1);
li.className = 'index';
if (i == 0) li.className += ' current';
li.index = i;
ol.appendChild(li);
li.addEventListener('mouseover', function() {
move(this.index);
stopPlay();
});
}
let arrow = document.getElementById('arrow');
let showArrow = () => arrow.style.display = 'block';
let hideArrow = () => arrow.style.display = 'none';
//核心move函数
let move = (index) => {
let width = display.offsetWidth;
for (let i = 0; i < 5; i++) {
//改变当前索引按钮
if ((index % 5) === i) {
ol.children[i].className = 'index current';
} else ol.children[i].className = 'index';
}
//移动lists
list.style.left = (-index) * width + 'px';
currentIndex = index;
}
display.addEventListener('mouseover', showArrow)
display.addEventListener('mouseleave', () => {
hideArrow();
if (!window.autoPlay) {
//重新开始自动播放
autoPlay();
}
})
let left = document.getElementById('left');
let right = document.getElementById('right');
left.addEventListener('click', () => {
move((currentIndex - 1) === -1 ? 4 : currentIndex - 1);
stopPlay();
});
right.addEventListener('click', () => {
move((currentIndex + 1) % 5);
stopPlay();
});
//启动自动播放
move(0);
autoPlay();
}
关键部分为 move()函数,即平移整个轮播图像列表( 根据跳转索引 index )。
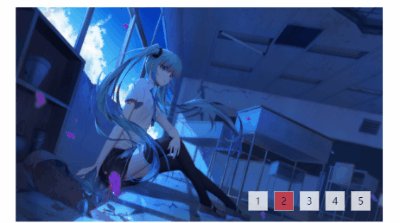
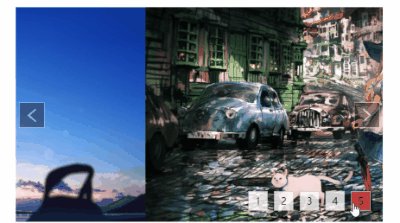
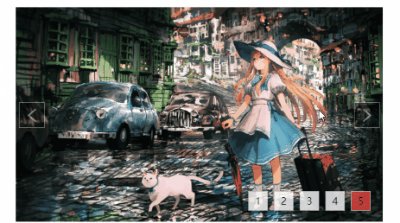
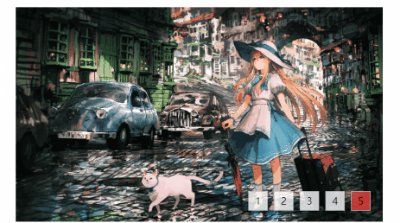
效果如下:




评论区